Nå har jeg jobbet en stund, og sommeren har jeg brukt på pusse opp både nettside og blogg. Gjennom dette arbeidet har jeg sett at det er spesielt en hengemyr som går igjen: Skjema. Nå får du tips og råd på veien.
Den spe begynnelsen
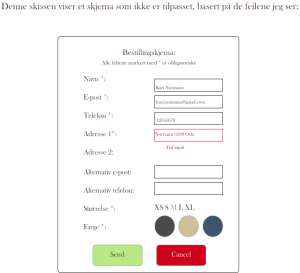
Når vi skal lære noe nytt må vi starte et sted. Ta et titt på dette skjema:
Dette er en illustrasjon av et skjema jeg har laget for denne bloggposten. Her er det bevist en del feil. Ser du de? Ikke? Det er derfor vi må begynne med begynnelsen. Jeg måtte også det – jeg leverte også et slikt skjema for ett og et halvt år siden.
Feilene som går i glemmeboka
I illustrasjonen ovenfor det som sagt en del feil. Ser du de ikke? Her får du en liste:
- Du spør om for mye – Ikke spør om mer enn nødvendig. (Alternativ e-post og telefon kan fjernes)
- At felt er påkrevd bør ikke være nødvendig å opplyse om – må det ikke skrives inn bør det fjernes
- Det er dårlig kontrast / inkonsekvent fargebruk – spesielt på utsolgt størrelse (M)
- Cancel knappen bør fjernes – unødvendig og alt for enkel å komme borti
- Skriv feilmeldinger som gir mening for brukeren – feil input sier ikke brukeren noe
Generell myte: skjema er kjedelig og tar lang tid
Dette er en setning jeg hører ofte. Det trenger ikke være slik hvis man får litt inspirasjon. Denne boka gir deg nettopp det: (Hvis du klikker på omslaget kommer du til bokhandelen der du kan kjøpe den). I boken får du inspirasjon til hvordan du kan gjøre uttalelsen over usann.
Her får du litt mer inspirasjon som kan hjelpe deg å huske det:
Skjema from Ingeborg Tande Johnsen.
Da håper jeg du har fått noen tips til hvordan du kan gjøre skjemaene dine til noe som brukerne dine vil gjøre om å om igjen. Lykke til!